For years, visual aesthetics reigned supreme in web design. Striking graphics, flashy animations, and complex layouts were the hallmarks of a “good” website. Companies vied to create the most eye-catching designs, often at the expense of underlying code quality.
But in recent times, the tide has turned. Google and other search engines now prioritize the quality of a website’s underlying code over visual presentation. This shift toward valuing substance over style aims to provide the best possible user experience.
The Rising Need for Quality Code
In the early 2000s, many web designers focused solely on visual appeal. Intricate style sheets dictated page layouts, colors, fonts, and other graphical elements. Yet the underlying HTML was often sloppy and filled with presentational code that “painted” the desired look.
This approach caused issues:
- Bloated codebases: CSS files swelled to thousands of lines, and HTML became deeply nested as divs were layered to control visuals. This added bloat slowed page loading.
- Fragility: Tight coupling of structure and presentation meant even small changes broke layouts. Since the code was opaque, fixes involved guesswork.
- Inaccessibility: Relying on CSS for layout made keyboard/screen reader navigation difficult. Non-semantic markup also hindered understanding.
- Poor performance: Browser quirks required hacky CSS and HTML to achieve effects. The code wasn’t optimized for real-world use.
As web use skyrocketed in the late 2000s on slower connections and mobile devices, these problems became unacceptable. Users demanded sites that loaded instantly and worked flawlessly across platforms.
For this, tightly coupled, visually-driven web design was insufficient. Developers realized code quality, web standards, accessibility, and performance mattered more than merely looking pretty.
How Google Rewards High-Quality Code
In response to the need for better experiences, Google began using code quality as a top-ranking signal. As Google Fellow Maile Ohye noted in 2017:
“Page experience is the thing that matters…The focus on page experience and the ability of pages to deliver that experience quickly is super important.”
Specifically, Google assesses core web vitals and baseline technical SEO requirements via multiple metrics:
- Page speed: Measured via Lighthouse performance audits. Faster sites rank better.
- Responsiveness: Pages must adapt to any screen size. Detected via mobile-friendliness testing.
- Safe browsing: Sites flagged as unsafe won’t rank highly. Assessed by Chrome user experience reports.
- Accessibility: Screen reader and keyboard navigation must work properly. Evaluated through automated checking.
- Mobile-friendliness: Pages need legible text and tap targets for touch. This is confirmed by mobile-friendliness testing.
- Security: HTTPS encryption is required for ranking. HTTP sites are penalized.
- Intrusive interstitials: Pop-ups and overlays that block content are banned. Monitored through webmaster reports.
Optimizing these facets requires clean, expressive code focused on user needs over style choices. The visuals may be plain, but the inner engineering is stellar.

Source: Google
Technical SEO Benefits of Quality Code
Beyond core vitals, optimizing code quality also boosts technical SEO. Search engines can better parse and index a site with:
- Logical Information Architecture: semantic HTML like <header>, <nav>, and <article> tags (instead of <div> IDs) clearly convey page structures.
- Descriptive Metadata: Page titles, meta descriptions, and alt text provide relevant details to search bots.
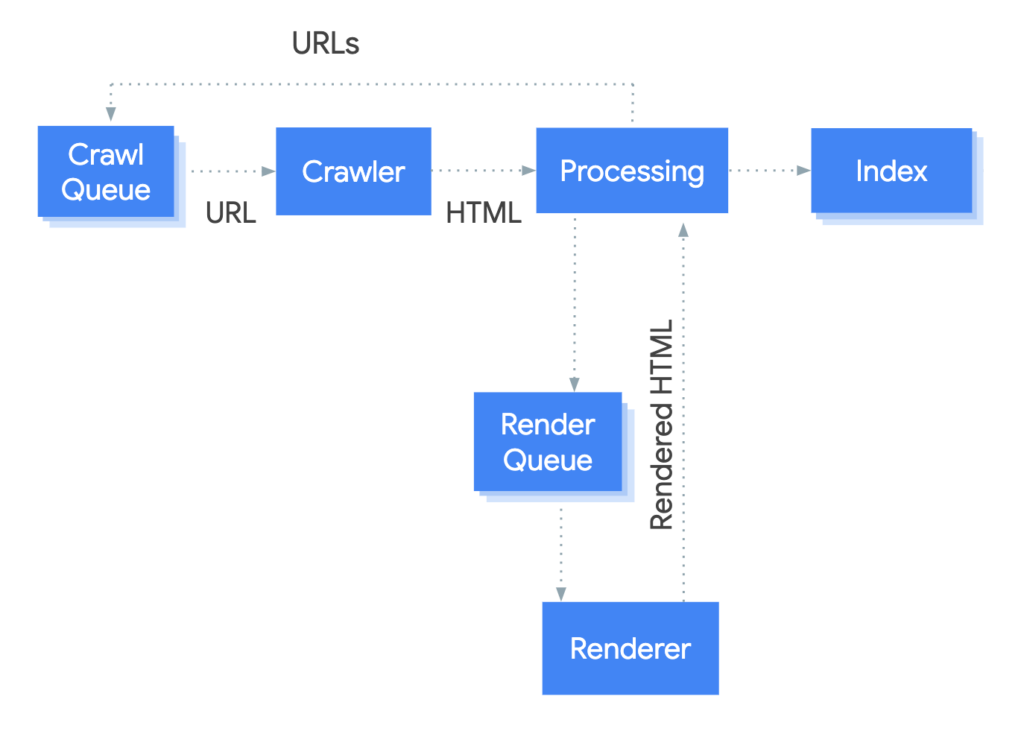
- Text-based Content: minimal reliance on images or video for text. Crawlers can’t “see” media nearly as well.
- Effective Link Structures: internal links use descriptive anchor text pointing to relevant targets. This helps search bots navigate.
- Clean URL Slugs: readable URLs like example.com/product-name (not ?id=8273) tell search engines what pages are about.
- Fast Performance: minimal page bloat, efficient caching, and optimized assets improve crawling. Slow sites hamper indexing.
- Good Code Practices: following web standards, using proper HTML elements for their intended purpose, separating concerns, and minimizing hacks/workarounds. This creates transparent and robust code.
Essentially, prioritizing code quality reduces friction and helps search engines make sense of a site. Even with a bland look, the inner expressiveness and efficiency enable ranking potential.
Characteristics of High-Quality Web Code
What exactly constitutes “good code,” though? Here are key characteristics:
Cleanly Structured
- Logical hierarchy: related code is grouped meaningfully. Unrelated code is decoupled.
- Consistent conventions: naming, syntax, and formatting follow set patterns.
- Appropriate abstraction: generic reusable logic abstracted into functions/modules. Duplication avoided.
- Straightforward flow: easy-to-follow sequential steps. No convoluted spaghetti logic.
- Immutability: data not modified in place. New copies were created to manage the state.
Efficient
- Lightweight: unused code eliminated. Assets like images/fonts optimized.
- Performant: algorithms have optimal time/space complexity. Indexes used over searches.
- Caching: dynamic data cached to avoid re-fetching. Server responses are cached.
- Lazy loading: below-the-fold or non-critical assets loaded on-demand.
- Asynchronous: blocking operations like network calls made asynchronous.
Robust
- Fault-tolerant: fails gracefully with informative messaging under any circumstance.
- Validated: user input is sanitized and validated before usage.
- Secure: practices like HTTPS are adopted to prevent vulnerabilities.
- Stability tested: rigorously tested across browsers, devices, and connections.
- Monitoring: analytics and error monitoring installed. Issues were quickly corrected.
Readable
- Comments: non-obvious sections explained. Business logic documented.
- Consistency: established conventions like DRY (don’t repeat yourself) followed.
- Clarity: descriptive naming without abbreviations or numeric suffixes.
- Whitespace: new lines, spacing, and indentation used for visual flow.
- Self-documenting: code structured so logic is self-evident.
- Meaningful: variables functions named by purpose rather than type.
By focusing on these qualities during development, websites achieve polished inner workings to match their sleek user interface. This propels rankings and satisfies visitors.
Implementing Code Quality Best Practices
For developers looking to optimize their code’s quality, where should they start? Here are impactful best practices:
Linting
Linters like ESLint (JavaScript) and stylelint (CSS) enforce code style rules, find bugs, and eliminate inconsistencies. Adding them to a build process catches issues before the code goes live. Configuring linters with standard rulesets like Airbnb helps bake in discipline.
Testing
Unit, integration, and end-to-end testing prevent regressions while refactoring to improve code. Test-driven development (TDD) takes this further by first writing tests, then the minimum viable code to pass them. This “red-green-refactor” cycle incrementally grows robust systems.
Peer Reviews
Regular peer reviews provide additional insight into improving code quality. Fresh perspectives identify overlooked issues and better solutions. Code reviews also spread knowledge and force clarification of ambiguous sections.
Accessibility Analysis
Scanning sites with accessibility evaluation tools exposes areas where diverse users may struggle. Automated ARIA attribute checking validates correct semantic markup for screen readers. Testing navigation via keyboard sans mouse improves keyboard support.
Performance Optimization
JavaScript profilers like Chrome DevTools reveal slow functions in need of optimization. Lighthouse audits measure overall page performance, opportunities to improve metrics like TBT (total blocking time), and unused CSS/JavaScript. This motivates right-sized code delivery.
Staying Current
The web evolves rapidly. To avoid accumulating technical debt, developers should continuously learn and adopt new best practices. Regularly updating libraries/frameworks to newer versions also takes advantage of speed improvements.
Refactoring
As codebases grow, they accumulate unnecessary bloat and complexity. Refactoring is the process of restructuring existing code to improve its design while preserving behavior. This might involve splitting functions, abstracting duplicate logic, or improving variable names. Regular refactoring keeps systems maintainable.
Building these activities into the development workflow ensures code starts and stays robust over time. The visual appeal of systems then becomes secondary; well-crafted internals shine through.
Real-World Examples of Code Excellence
How do these principles work in practice? Let’s see through companies using code quality to excel:
Basecamp
The project management platform Basecamp is renowned for its clean, minimalist UI. Underlying this simple facade, though, is meticulous, beautiful code built with their Ruby on Rails framework. Their obsession with elegant architecture and seamless experience has won millions of loyal customers.
Basecamp CTO David Heinemeier Hansson explains their philosophy:
“The foundations of programming are not fancy algorithms or great computer science. The foundations are clarity, readability, and maintainability.”
Khan Academy
The popular Khan Academy learning site uses React with JavaScript/CSS to create a snappy single-page app. Their code is open source on GitHub under well-organized projects with excellent documentation. Conventions like preferring functional programming and immutable data aid readability. Providing kids worldwide with free education drives their focus on code quality.
Stripe
The dominating payment platform Stripe powers online transactions through meticulously engineered APIs tailored to various languages. Their robust error handling guarantees reliable payments. Code readability enables agile feature development. Stripe credits this philosophy for scaling from startup to industry leader. Their CodeSync conferences spread these standards.
Intuit
The finance software giant Intuit faces the monumental task of handling US taxes and accounting. Their TurboTax and QuickBooks products must run complex calculations flawlessly and efficiently. Intuit prioritizes code quality across its stack, evidenced by extensive linting, testing, peer review, and developer mentoring. This obsession with engineering excellence allows them to succeed despite the intricacy of financial applications.
In each case, the focus on code quality delivers tremendous business value. While competitors chase visual trends, these companies win loyal users through smooth inner workings. Their examples offer blueprints for modern web development.
The Outlook for Code-Driven Web Design
The future looks bright for sites prioritizing robust inner engineering over eye candy. As expectations rise for snappy mobile sites that “just work” across devices, only quality code can efficiently deliver those experiences.
Google’s incorporation of core web vitals and technical SEO into rankings will continue nudging the web toward standards-driven development. Component architectures like React also encourage logic-focused coding styles.
Ultimately, visual presentation remains important for conveying brand identity and guiding users. However, the nuts and bolts powering interfaces now play an equally crucial role. Web developers who evolve to value code clarity, efficiency, stability, and accessibility as much as appearance are poised to thrive.
By focusing on expressive engineering and streamlined user experiences, we can help the web fulfill its potential as a decentralized egalitarian platform. The sites that provide this smooth, inclusive access will earn users’ trust and become the backbone of online communities. While seemingly plain, their stellar inner workings drive success.